Thursday, November 17, 2011
7...Well 4 Deadly Sins Video
Wednesday, November 16, 2011
Tuesday, November 15, 2011
Thursday, November 10, 2011
Monday, November 7, 2011
Tuesday, November 1, 2011
Response to Chapter 6
I found it interesting that the understood use of this element came from the dadaist movement, simply because, I hate dadaism. I did a dada project once where we used magazine images to create a piece, and I found nothing inspiring about taking someone else's art to make my own. There are exceptions, but it's not my favorite concept. Therefore, I was surprised just how much I love the idea of taking premade fonts to create something new. Maybe the pictures was simply too abstract for my taste.
Font, on the other hand, to me is like paint, picking colors to make a whole, or choosing red to convey anger. Fonts do that too. I also love the way font is naturally dry, or maybe much more cognitive, while images are emotional. Too many words are so easy to glaze over and they go unread, but images are hard coded in us to impact us stronger than words. Therefore by adding an image within your font, you are engaging 2 parts of the brain, and creating a more memorable piece.
I loved the example of the E's being splintered or peeled. Action verbs like that are so powerful in and of themselves, and by having the font act it out, you can literally see the action, and it becomes so much more alive. It invokes an emotional response as well, leaving you wondering, why is it peeling, is it old, or is it edible? Or why is it splintered, was it attacked, is it weak and injured, was it broken in a dangerous situation? The mind lingers on scenes it associates with that verb, and it impresses upon them much more that a simple plain E would have done alone.
People respond so much more to this kind of art as well. A simple word, when done right, leaves the reader chuckling and saying, "ahhh, that's clever!"

Thursday, October 27, 2011
Tuesday, October 25, 2011
Response to Chapter 5
I also love the idea of creating a rhythm or a velocity for the page, both in words and in paragraphs. It is true, a letter, based on its position on the page, can imply movement, and I think this is very powerful, especially for very visual people. However, I never realized that the gravity effect on a letter could draw out basic fears and desires, like how it said a tilted letter can imply falling, which evokes feelings about humans' fear of falling. This is such a base instinct, but is completely true. The positioning of the letter dives into our sub conscious and pulls out reactions we don't even know are there until we develop an impression about the piece, and then are left wondering, now why do I feel that? It's amazing how many messages we can pick up just from layout.
Sunday, October 23, 2011
Chap. 6 Response
Chapter 6 is about the Typographic Message, a multidimensional language. The typographic message is verbal, visual, and vocal. As a representation of verbal language, typography must communicate clearly. A lot of times, prolific messages are very apparent and litter the environment. The impact of an effective typographic message cannot be measured. Effective typographic messages result from the combination of logic and intuitive judgment. Only the neophyte approaches this process in a strictly intuitive manor; a purely logical or mechanical procedure undermines human expression. Keeping these two extremes in balance requires the use of a functional verbal/visual vocabulary capable of addressing a broad spectrum of typographic communication. Signs operate in two dimensions in a language: syntactic and semantic. All objects in the environment can potentially function as signs, representing any number of concepts. Signs may exist as various levels of abstraction. The particular syntactic qualities associated with typographic signs determine a specific meaning. A series of repeated letters can represent motion or a small letter can mean isolation. Simple syntactic manipulations, such as the repetition of letters or the weight change of certain letters enable words visually to mimic verbal meaning. Words as verbal signs, grouped together in a linear fashion, attain their value though mental association. These associative relationships are semantically derived. Two terms important to the understanding of signs are denotation and connotation. When considering the meaning of typographic signs, denotation refers to objective meaning and connotation refers to interpretations. Chapter 6 then goes on to talk more about how typographers have a responsibility to keep words legible and functional.
Thursday, October 20, 2011
Chapter 5 Response/Reflection
Chapter five went into one of my favorite topics about typography and design in general, the usage of grids. Grids can offer a lot in the design world. They can help aesthetically, they can be used for organization, they can also be used to help simplify as well as add complexity. Grids are incredibly fun to work with in design as they have been a more recent design obesession of mine. Reading this chapter and learning more about space, edges, boundaries, zones etc. reminded me of something often used in web design/development to reflect a grid. There are multi-column grid systems built to reflect mathematical calculations for laying out web pages into a grid. Here is a picture to show you what I mean:
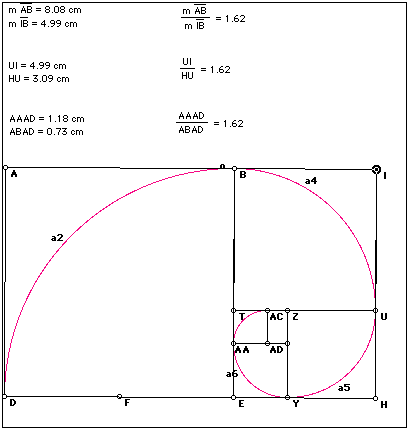
The use of space, hierarchy, boundaries all work to create a final web page that has organization through clear lines, columns, boarders etc. Different grids and columns will seem more active depending on their placement and hierarchy. Using a grid only helps so much; a designer has to also have an understanding of proportion as this chapter mentions. Realizing where things are in the space and how they occupy it with their size and weight can be a very crucial thing to have in the design world. Proportion has a lot to do with the ratio of objects and elements on the page and in type. The more precise proportions are the more clear, clean, and organized the final product will be. The idea of these "ratios" kept bringing up the idea in my mind of the golden ratio. We touched on it in class but it is still something that is fascinating and can also be applied to the design world because it is used in the making of grid systems and other design like architecture, product engineering, web design and typography. For anyone who may not know what the golden ration is, here is one of the more common photos you will find that describes it (even though it is very complex beyond the image alone):
In conclusion this chapter really touched on a lot of the aspects of design that really excite me personally. Reading these things sends me off on tangents finding and researching design techniques and practices. I really enjoyed further exploring the grid and the idea of space in the grid and in type. I look forward to expanding on this in class.
Chapter 6 Response
Chapter 5 Response
Chapter 5 Response
Tuesday, October 18, 2011
Write Now Exhibit
First, there was a table with papers of letters making pictures. I loved that stepping outside the box and using the form of the letters to make abstract pictures.
I also loved the "safety is not in numbers" collection of words stitched onto military style vests. Those simple words on fabric conveyed to me that all you need to be safe nowadays is a bullet proof vest.
I loved the area full of what I can only describe as "hand rendered trial confessions". They were beautifully drawn with so much detail, and each one used a variety of texts, which looked extremely uniform for hand drawings, to convey a feeling of being wrongly accused.
I was fascinated by the wood engravings, especially since the engraved part was the background! The letters were precise and raised, while it was the rest of the background that had been cut away.
I loved walking by the wall of toll road receipts with the fan. There were hundreds of them, and they did not say much together literally, but figuratively the white wall fluttering and punctuated by black was very powerful, telling the story of the journey to took to collect them all.
I got a kick out of the table with the instructions on how to write an old fashioned text message (letter). It is fascinating to remember how much effort it took to communicate. When I was in 5th grade, my best friend moved to California. We wrote letters every week to each other, and sometimes called one another. Now, if I wanted to talk to her, I could text her, email her, or Facebook her. All without ever buying a stamp. It's scary sometimes to remember that younger generations(than myself) didn't experience this crossing over of technology, and therefore lack appreciation and patience for the time it should take to properly communicate with someone.
Chapter 5
Monday, October 17, 2011
Mas Context Analog Disscusion/meeting
Chapter 5
Chapter five focuses on the importance and meaning of the typographic grid. It explains that space is the common denominator for all typographic communication. When typographic elements are introduced into space, they create subliminal divisions, and these divisions create spatial structure. Divided space is perceived as a system of proportional relationships. One must understand that the typographic grid is a system of proportions. A grid ratio is a mathematical relationship between two or more grid measurements and it governs the size and placement of typographic elements. The natural division of the golden section is the basic square. Squares in combination lend an infinite variety of visual patterns. Squares basically will never go out of style because Paul Rand used them as metaphorical building blocks. They seem to be forever-contemporary. Before any decision is made about the typographic structure, a designer must become thoroughly acquainted with the amount of text, its content, the audience for which it is intended and the medium used for its delivery. Grid structures will often require adjustment throughout the design process. Multi-column grids are unique in that they provide boundaries for typographic elements and define the “active” space of the page, which creates a dominant axis for the alignment of elements from page to page. Modular grids are formed by the intersections of horizontal and vertical lines. The units provide zones for the placement of different parts of information. In general, the more complex the grid structure is, the more flexible the organizational possibilities. Improvisational structures evolve in response to the specific elements of information as opposed to modular grids, which are predetermined organizational grids. Typographic designers build typographic information environments for clear and accessible information. Once it is known which elements are more important than others, they are translated into typographic forms reflecting their hierarchal status. Working with improvisational structures call for a firm understanding of asymmetrical composition, the dynamics of positive and negative space, and the essential role of visual contrast among typographic elements.
Thursday, October 13, 2011
Wednesday, October 12, 2011
Response to Ch 7
I was fascinated to read about the role of photography in the development of type. I never knew that was such an effective way of capturing letters forms, but it makes perfect sense when I think about it. If it can capture something as complex as scenery, why not letter forms?
Something I was surprised by was the concept of snap on serifs from the Walker Art Center. I always categorized different serif patterns into different fonts all together, and that you had to pick the complete font you wanted to use. It is a curious idea to me to just snap on a serif. Yes, you get the illusion of different fonts, but then the contrast, weight, and base are exactly the same for all of them. It's like putting on a disguise, but you are still the same person. I am not a fan.
Reading about the digital age was very amusing to me. I realized that believing in magic is part of my everyday life. I expect my computer to do exactly as I say, even though it doesn't speak English. I expect my keyboard to transfer my kinetic energy into bits into letters. I expect my mouse to move things I cannot touch. I also have no idea how a laser jet printer works, but I expect the words I type to magically appear in ink on paper. In fact, the only typing concept I actually understand is a typewriter, which is very outdated. So is my knowledge, I guess.
Tuesday, October 11, 2011
Chapter 1 image responses
 The main reason I chose this image from Chapter One is because it is hand rendered and includes illustration. The C taking on the form of a mouth allows the word to be seen as an image in a whole, not just letters. It conveys the message of racism, which is vicious and tearing and messy, with the expressive lines and smears.
The main reason I chose this image from Chapter One is because it is hand rendered and includes illustration. The C taking on the form of a mouth allows the word to be seen as an image in a whole, not just letters. It conveys the message of racism, which is vicious and tearing and messy, with the expressive lines and smears.I choose this second image of the MTV logo because it is something we all recognize right off the bat. The combination of the M and TV is something we're so used to seeing together that we even blend it into one word "MTV" not "M...TV." I like that even though this particular logo is so 80's looking, it is still used, but slightly modified. The combination of the blocky M and bubbly TV makes it identifiable and have a personality.


This third image of "All That Jazz" reminds me of the musical "Chicago." It looks like the letters are written in lights that one would see on a Broadway sign, which goes along with the premise of the show. I also like that the letters show movement and sort of go along with the sound of the words in the song, in which "all" is held, "that" is staccato, and "jazz" trails off at the end.
Found Type Grid
Two styles
The top was my first proposal, the bottom was a revised version. I might end up combining some of the them to give it better unity.